Welcome back to our transformative AppSheet journey, where we are creating and customizing an app to explain how you can do the same. In our previous articles, we’ve explored the boundless potential of AppSheet, from building project tracking apps to mastering data slicing, unveiling view types, harnessing the magic of data visualization through charts, exploring primary and menu navigation, and taking dashboard customization to the next level.
Now, we venture into the realm of icons in AppSheet. Icons are more than just decorative elements; they are powerful visual cues that guide users through your app’s features and functionalities. In AppSheet, icons serve as a bridge between users and actions, streamlining app interactions and making the app a pleasure to navigate.
Use of unique icons in a thoughtful manner is one of the essential components in improving app navigation. In this article, we’ll look at how icons in AppSheet can make it easier to navigate across apps and enhance user experience in general.
Understanding the Importance of Icon Customization
Icons play a crucial role in app design as they serve as visual cues for users to quickly identify and interact with different features and functionalities. A well-chosen icon not only enhances the overall aesthetic appeal of the app but also improves its usability by providing intuitive navigation.
Visual Attractiveness
Using visually appealing icons makes your app more attractive and engaging. Eye-catching icons can capture users’ attention, making them more likely to explore your app further. When users find an app visually appealing, they are more inclined to spend time using it, resulting in increased user engagement.
Efficient Navigation
Icons serve as shortcuts to different views, functions, or actions within the app. By choosing icons that represent their respective features accurately, users can quickly understand the purpose of each button or tab without relying solely on text labels. This streamlined navigation simplifies the user experience and improves overall usability.
Consistent User Experience
Consistency in iconography across your app ensures a cohesive user experience. When users encounter familiar icons throughout the app, they can easily recognize and understand their meaning, reducing confusion and facilitating seamless interaction. Consistency in icon design contributes to a professional and polished app interface.
Mobile and Desktop Optimization
AppSheet allows you to create both mobile and desktop apps. By customizing icons specifically for each platform, you can optimize the user experience. Mobile app icons should be designed to be easily recognizable and touch-friendly, while desktop app icons can take advantage of larger screen real estate for more detailed visuals.
Enhanced App Branding
Icons can reflect your app’s branding and create a visual identity. Choosing icons that align with your brand’s colors, style, and overall theme can strengthen brand recognition and create a cohesive brand image across your app. Consistent branding fosters trust and familiarity among users, contributing to a positive user experience.
Customizing Icons for Improved App Navigation
Access Icon Customization
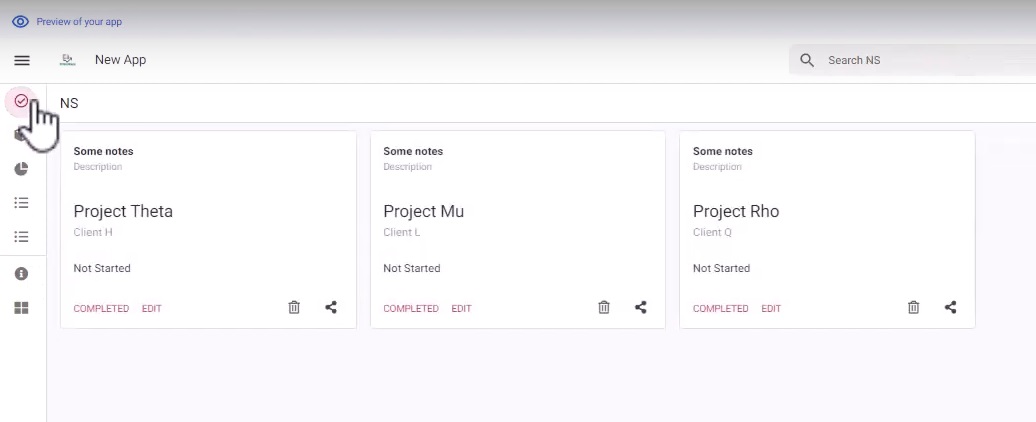
To begin customizing icons in AppSheet, log in to your AppSheet account and open the app you wish to modify. From the app editor, navigate to the view for which you want to change the icon.
![]()
Explore Icon Options
Within the view, click on the element you want to modify, such as a button or tab. Look for the “Display Section” or a similar option that allows you to customize the icon associated with that element.
![]()
Select Relevant Icons
AppSheet offers a wide range of icons to choose from. Click on the icon selection option, and a library of icons will appear. Scroll through the options or use the search bar to find the icon that best represents the functionality or feature associated with the element.
![]()
Apply Icon Changes
Once you’ve found the desired icon, simply click on it to select and apply it to the element. You’ll instantly see the updated icon on your app interface.
![]()
Preview Changes
To ensure your changes are applied correctly, preview the app within the AppSheet editor or test it on your mobile device using the AppSheet preview app. This allows you to see how the new icons look and ensure they align with your desired user experience.

Fine-tune Icon Selection
If you’re not satisfied with your initial icon choice, don’t worry! AppSheet provides flexibility to refine your icon selection. You can easily go back to the “Display Section” and select a different icon until you find the perfect match for your app’s aesthetics and functionality.
Also, when customizing icons, consider maintaining consistency throughout your app. Choose a set of icons that have a cohesive style, ensuring a seamless user experience.
Additionally, align your icon choices with your app’s branding guidelines, using colors and visual elements that reflect your brand identity.
Navigate with Confidence
Icons in AppSheet offer a powerful way to simplify app navigation and improve user experience. By incorporating icons strategically into your apps, you can create a cohesive and visually delightful user interface that resonates with your team and stakeholders. Stay tuned for more insightful content where we will walk you through some other complex AppSheet features as well.
Leverage the benefits of custom icons to enhance your app’s visual appeal, capture users’ attention, and guide them seamlessly through different views and sections. Visit AI Data House to get started and take your app to the next level.